- Demo
- Bilder
Bilder
Den här sidan handlar om bildnamn, bildstorlek, bildproportioner och fokuspunkt, och visar hur en och samma bild presenteras beroende på var på sidan bilden är placerad.
Bildens namn
Filer (foton, illustrationer, pdf:er etc) ska ha relevanta och begripliga namn med nyckelord. Använd åäö och mellanslag, Optimizely justerar det korrekt. Detta ger bättre SEO och är till hjälp för den som laddar ned filen.
Skriv så här:
- Förskolepedagog och barn lägger pärlplatta.jpg
- Visionsbild Hammarby IP.jpg
- Program för barnets rättigheter och inflytande i Stockholms stad.pdf.
Undvik filnamn som
- 20190104_rapport_SLK-SDF_version7_final.pdf
- nya-visionsbilden-till-externwebben_1920x1080px.jpg
- Canon-DSC202404250710.jpg.
Bildstorlek
Standardmått: 1920x1080
Bilden du laddar upp ska vara minst 1920 px bred och minst 1080 px hög. Även om du ska använda bilden på flera ställen behöver du bara ladda upp bilden en enda gång. Optimizely skalar om bilden till rätt storlek och beskär den om det är nödvändigt.
OBS: Om du laddar upp bilder som är mindre och har fel proportioner, kommer inte omskalning till rätt storlek eller beskärningen att fungera.
Förstora bilder
I blocket Bilder kan du aktivera en förstoringsfunktion. När besökaren då klickar på bilden öppnas originalbilden i en ny flik. Bilden kan förstoras till 500 procent av sin egen storlek (men då blir den väldigt oskarp).
Bildproportioner
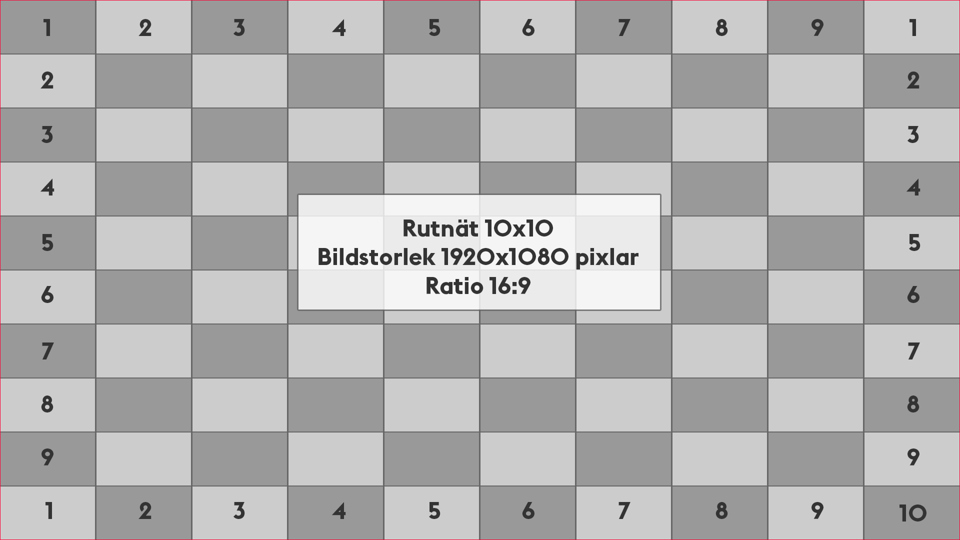
1920x1080 pixlar ger proportionen 16:9 och används för toppbilden på undersida med standardmall, den absolut vanligaste bildplaceringen. 16:9 används även på guidesida och på produktblad.
Om du använder en 16:9-bild där det ska vara en annan proportion kommer Optimizely att beskära bilden så att den passar. Och tvärtom.
På vissa block och sidor visas bilden i andra proportioner.
Bildproportioner på .stockholm
Fokuspunkt
Om det är viktigt att en viss detalj i bilden inte skärs bort, kan du ändra bildens fokuspunkt. Normalt är fokuspunkten i mitten av bilden men du kan flytta fokuspunkten för att undvika att till exempel en person hamnar utanför bild vid beskärning.
Placering av bilder
Informationen nedan förutsätter att bildens storlek i pixlar är bredare än de ytor de ligger i. På den här sidan är det endast en enda bild som har använts flera gånger. Storlekarna blir olika beroende på var bilden ligger.
Huvudbild
Huvudbilden hamnar högst upp på sidan och kan inte flyttas.
Bild i huvudtexten
För bilder som läggs i ”Huvudtext” gäller följande:
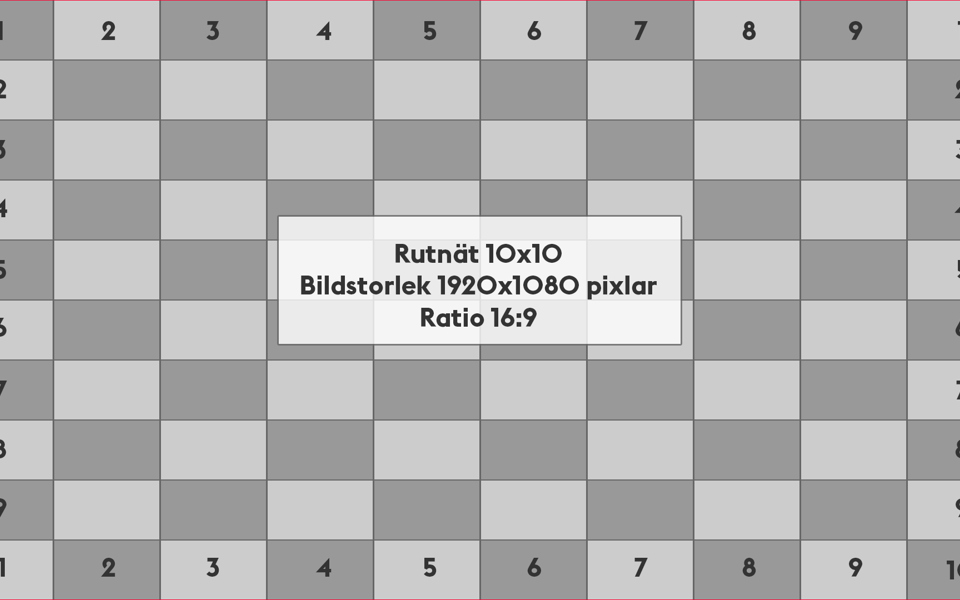
Sidmall standard: Bilden får samma bredd som ytan för huvudtexten, alltså med en marginal till höger och vänster:

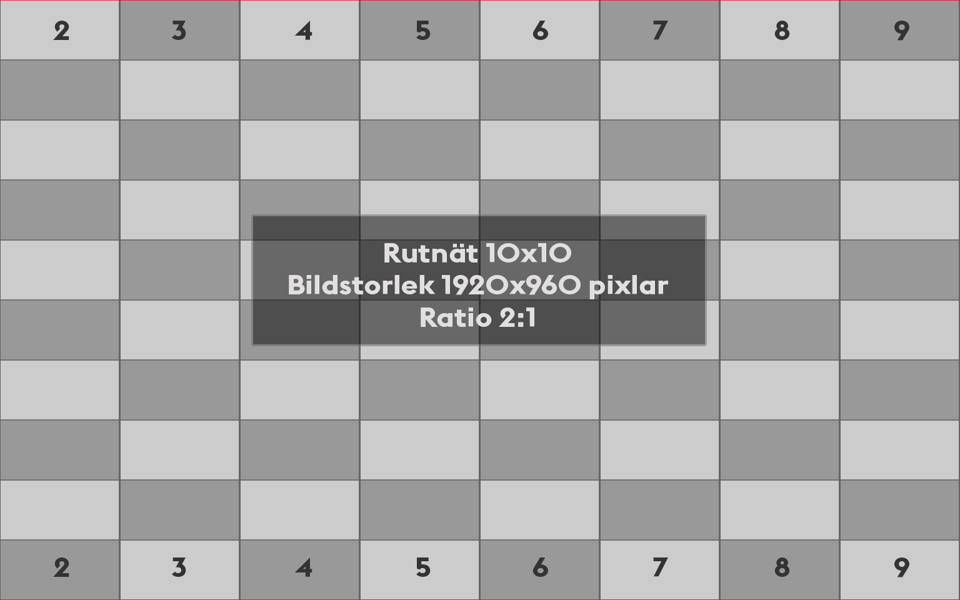
Sidmall fullbredd: Bild i Huvudtext med fullbreddsmallen blir 2:1.
Bild i huvudytan
För bilder som läggs i block- och bildytan som heter ”Huvudyta” gäller följande:
Sidmall standard: Samma som för huvudtext, sidmall standard.
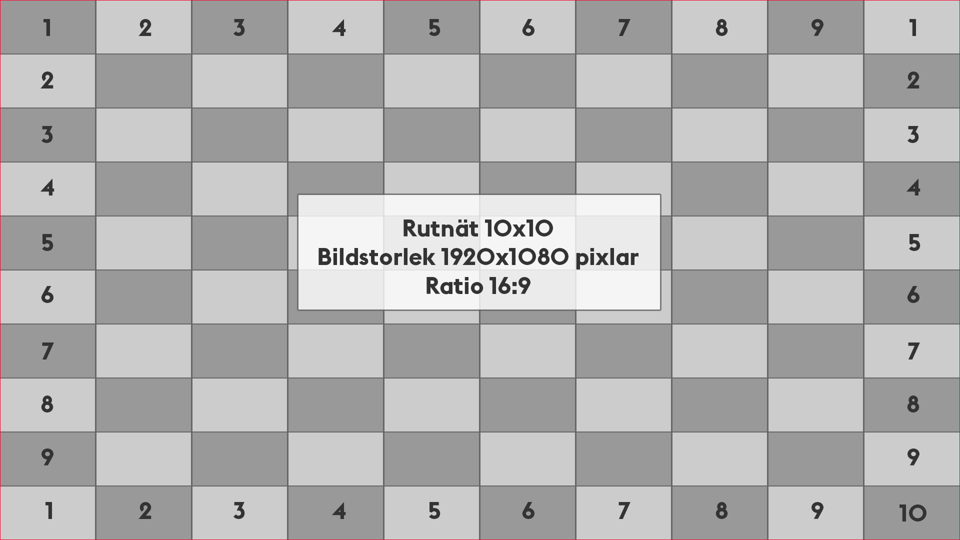
Sidmall fullbredd: bilden visas i 100 %, dock maximalt lika bred som fönstret och maximalt 1920 pixlar.